Web Application Pentesting Methodology-Part 2 (Client-side vulnerabilities)

Hello Guys, took a bit long, but as I said here is the 2nd part of web application pen-testing methodology.
Before going for client-side vulnerabilities, I would like to describe how a browser works briefly!
So basically whats the definition of a web browser?
Something that helps in opening Facebook, youtube etc. is it just that? It’s an application which can be used to fetch or access information from the world wide web.
How does a browser work?
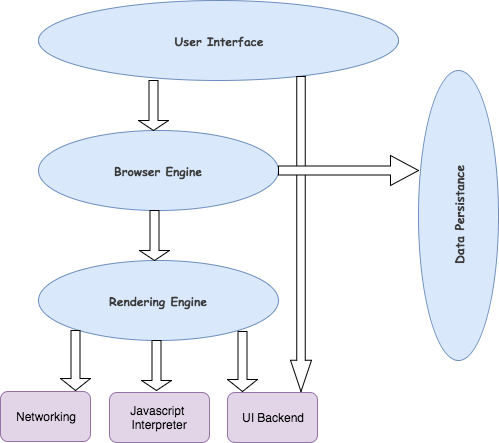
The browser has 3 main components
- Browser user interface
- browser engine
- rendering engine
Browser user interface:
BUI is a method of connecting to an application by using the browser’s functionalities such as forward button, back button, proxy, URL bar,…etc.
Browser engine:
It acts as an intermediate to UI and rendering engine it collects all the inputs and data from the user interface and queries it to the rendering engine.
Rendering engine:
The rendering engine is something which processes the request web page according to the data. Here is the main process where everything works, this engine renders that HTML, XML..etc. Data to generate the display layout.

This was a short description of how a browser works, If you want to go more in detail you can go through the blog of Monica raghuwanshi.
Now moving on to the client-side vulnerabilities!
Client-side vulnerabilities are the major problems on the UI workflow, such as client-side data validation bypass, failed to add proper header leading to clickjacking…etc.
Some major client-side vulnerabilities are,
- Testing for XSS
- Testing for IDOR
- Testing for CSRF
- Testing for Javascript validation bypass
- Testing for HTML Injection
- Testing for Clickjacking
- Testing for Cross-Origin Resource Sharing
- Testing Client-Side Storage
- Testing for Insecure URL redirects
- …etc,
NOTE:- I would be not describing the definitions of this test cases in details; rather I would prefer providing you with a practical example on each of them.
Testing for XSS(Cross-Site Scripting)
As almost everyone knows there are 3 types of XSS
- Reflected XSS
- Stored XSS
- Dom XSS
Now if we go for reflected XSS, We can describe it as,
let’s take an example, suppose an e-commerce website is there, and there is a search bar to search for the required things, suppose you enter a malicious payload instead of any product name, like
<script>alert(document.domain)</script>
This will alert pop up with the domain name, in the same way, the attacker can steal user cookies, which may lead to account takeover.
This was a short description of the reflected XSS, now let’s move forward with stored XSS,
Here, in this case, suppose you have a signup form, and it is implemented so that when the user signups with the defined credentials. The username is getting reflected on the home page (after login). so here the attacker might make a username with a malicious payload such as
<img src="x" onerror="alert(‘document.domain’)">;
When the desired user logins through the application a pop up will appear in front of him showing the domain name. This type of scenarios is called stored XSS, where the entered field id is getting stored in the DB without validation. Thus leading to stored cross-site attacks.
Blind XSS is a variant of persistent/stored XSS vulnerability. They occur when the attacker input is saved by the web server and executed as a malicious script in another part of the application or another application. For example, Let’s suppose there’s a cryptocurrency trading related website, where it asks for identity verification before moving forward and creating/importing our wallet, while verification it asks for name, id no, and snap of id, we can use the blind XSS payload here in the mane field and try to get our malicious script executed by the admin. In contrast, he tries to verify our data. There are many other scenarios where we can find Blind Xss some of them are,
- Contact/Feedback pages
- Log viewers
- Exception handlers
- Chat applications / forums
- Customer ticket applications
- Web Application Firewalls
- Any application that requires user moderation
If you want to test for Blind XSS here are the best tools as of me,
- XSS Hunter (The Best tool for Blind XSS).
- Xless (A best tool with slack notification)
- bXSS (Has slack/SMS notification feature)
- KNOXSS (has email feature)
- Burp Collaborator
- ezXSS (has 2FA, email reports, share reports feature)
Now the most difficult type of XSS is DOM-based XSS.
Here, suppose there’s a big application it has a lot of data stored in it. There will be a search bar to search for any information, so what we do is we enter a malicious payload like “/><script>alert(‘document.domain’);</script> instead of searching anything, but to the surprise what is see is as soon as I enter(only entered not clicked enter) this payload I m getting a pop-up, why this is happening?
It is because, in the backend, the query given by the user is being directly getting executed instantly, so the pop up appeared. This is what a dom based XSS is, it’s an XSS attack wherein the attack payload is executed as a result of modifying the DOM “environment” in the victim’s browser used by the original client-side script so that the client-side code runs in an “unexpected” manner.
These are just the simple example where there was no security implemented for XSS attack, but there are many instances where you need to bypass the validation or WAF some of the tricks to bypass the waf are given below,
Kona WAF (Akamai) Bypass:
\');confirm(1);//
ModSecurity WAF Bypass:
<img src="x" onerror="prompt(document.cookie)">
Incapsula WAF Bypasses:
<iframe/onload='this["src"]="javas cript:al"+"ert""';> <img/src=q onerror='new Function`al\ert\`1\"'>
Wordfence XSS Bypasses:
<meter onmouseover="alert(1)" '">><div><meter onmouseover="alert(1)"</div>" >><marquee loop="1" width="0" onfinish="alert(1)">
Thanks to EdOverflow and other researchers who believe in Sharing the knowledge for the above details.
Here’s another reference for different types of WAF bypass.
Testing for Insecure Direct Object Reference (IDOR)
This is a type of vulnerability in which the attacker can fetch any user’s information, Suppose there is an HR management tool in your company and when you log in to it, the URL appears to be such as
https://www.xyzcompany.com/hrms/user_id=1234
Now if we change the user_id parameter value to something else, we get another employee’s information. Thus this shows that the given application is vulnerable to Insecure Direct Object Reference Attack.
Looks simple right this, but this might lead to a complete company’s data loss, theft, and manipulation.
Here is the example of it where I was able to delete company whole DB at once using IDOR,
Testing for Cross-Site Request Forgery (CSRF)
Cross-Site Request Forgery is a type of attack in which the attacker can perform malicious activities in the user’s account without his knowledge. But to make this attack critical, the user’s interaction is needed, or we need a session id of the user. Only this attack is possible. For example, CSRF can suppose an email change option on my profile page, where there is no kind of verification done. In contrast, the email is changed, so the attacker can generate a CSRF request to change the account’s email. Thus after this, the only thing we need is user’s interaction, if the user clicks on the malicious link the email of the victim’s account is changed and then the attacker can go in a normal way to reset the password and request a password reset.
So here we can describe the impact as Business-critical as we can completely take over the account.
Another scenario can be like, suppose there’s an e-commerce website and we know that any security measures for CSRF attack are not implemented there. So suppose the victim has added something to the cart, what an attacker can do is generate a CSRF request to add the desired item to the victim’s cart, once it’s generated then and if the victims click on the link and proceed with the cart payment. Thus the attacker can order anything for him through anybody.
These were some attack scenarios of CSRF,
What’s the best way to check if CSRF security measure is implemented or not just give a check on the request part for CSRF token if it’s implemented then chances are there that the company has implemented CSRF security measure
Testing for Javascript validation bypass
Javascript validation bypass, we can call is as client-side validation bypass too, what happens here, in this case, suppose a developer has implemented a feature in my profile page that the user cannot change the user-id of the account, once it’s generated, so as shown in the below fig. the developer has implemented client-side security measure so the user cannot edit the email field, when we give a check at the inspect element there we can see that field is disabled to make changes,

If we change it to enabled or remove it and process the request to change the email-id and if email-id gets changed, we can say it as this is a javascript validation bypass, this was a basic scenario of this attack. There is a lot of another scenario where we can change the email id of the account or perform an XSS attack, such as, let us say there a username filed on my profile page where the developer has implemented client-side security measure that we cannot use any symbols like (><\/;'”..etc.) so here the attacker can type any name in the username field and process the request and intercept it with burp suite, there the attacker can go and change the username field and add any malicious script and forward the request, thus bypassing client-side validation here and performing an XSS attack.
Testing for HTML Injection
This attack is a lot similar to an XSS attack, but here the impact is different than that of XSS attack, In XSS attack the attacker aims to steal the session id whereas here the attacker tries to deface the website. In general, we can say in XSS we use script tags, whereas, in the HTML injection, we use HTML tags to exploit, of course, we can use any tags to exploit both the vulnerabilities.
Here the attack scenario can be like suppose there’s an internal application of a company product where on the home page it’s showing the details of the work done in a flow chart or any diagrammatic representation, there is a field where this data is stored and showed on the home page, Now suppose while entering the data what if the attacker succeeds to add iframe tag in that desired field. The result will be if the page is vulnerable to HTML injection, we will be able to see an iframe on the home page, thus leading to defacement of the website.
But my suggestion is if there’s HTML injection possible there are more chances that there might be an XSS attack also possible.
Testing for Clickjacking
Clickjacking is a type of vulnerability in which the attacker tries to impersonate a site and steal the user’s clicks on that website. This attack can lead to download malware, visit malicious web pages, provide credentials or sensitive information, transfer money, purchase products online..etc.
Here is the perfect example of an exploit which I found on Imperva
- The attacker creates an attractive page which promises to give the user a free trip to Tahiti.
- In the background the attacker checks if the user is logged into his banking site and loads the screen that enables the transfer of funds, using query parameters to insert the attacker’s bank details into the form.
- The bank transfer page is displayed in an invisible iframe above the gift page. The “Confirm Transfer” button exactly aligned over the “Receive Gift” button visible to the user.
- The user visits the page and clicks the “Book My Free Trip” button.
- In reality, the user is clicking on the invisible iframe and has clicked the “Confirm Transfer” button. Funds are transferred to the attacker.
- The user is redirected to a page with information about the gift (not knowing what happened in the background).
This was one scenario of bank transfer the attacker can steal user’s credentials too by this attack like we can carry out the same attack. Still, for social networking websites, we can post anything from the victim’s account. By this, I guess the impact of clickjacking must be clear if not then you can refer the below two links
Clickjacking in Google worth 14981.7$
Clickjacking on Google MyAccount Worth 7,500$
The easy way to check if the security measure for clickjacking is implemented or not is by looking for X-FRAME header or CSP header’s
Testing for Cross-Origin Resource Sharing
CORS is a vulnerability where the attacker can steal sensitive data of the user such as Payment info, messages, email id, contact no, depending on the application of any type of sensitive information.
I would like to share a bit more about this as this is one of the high-level vulnerabilities, so basically CORS is all about the resource sharing in between two sites, as we know
“It is very important that JavaScript that is running on one domain can only read data from that very domain”
If we want to fetch any information from other services, we will use Cross-origin Resource sharing.
So how do look for it?
Check the request part if any origin header is included then you can try to cors there. CORS is often implemented but not configured properly; the domains should be properly filtered.
How do we exploit it?
we can use Curl to exploit and check if you could succeed.
Curl command: curl https://www.edmodo.com -H “Origin: https://evil.com“
-H: Header
-I: Fetch the HTTP-header only
Testing Client-Side Storage
Testing for the client-side database is basically an information disclosure vulnerability. If you give a check through inspect element, in your browsers for Local storage you would find some information, this local storage works using the setItem and getItem functions. So if the attacker finds an XSS in the domain, then he can easily fetch the information stored in the local storage. The severity of the information might vary form-critical to a low level, but we know that we can find something in the local storage. So this testing is also essential while doing a penetration test for a web application.

You can look here for more info about this topic here
Testing for Insecure URL redirects
A URL redirect is a vulnerability where the attacker able to redirect the victim to a malicious website hosted by the attacker. in this case, there are many ways where we can redirect the victim to the evil page the basic technique is suppose you have a vulnerable link such as
http://www.target.site?#redirect=www.target1.in
here the attacker can easily change the URL as http://www.target.site?#redirect=www.fake-target.site
and forward it to the victim and carry out an attack, but nowadays this URL redirects are very much secure, some ways to bypass this security measure are like using CRLF(%0d%0a) injection, template injection, parameter pollution..etc
All the injection part I will be discussing in the server-side testing blog.
So Alas, I hope this would be helpful to both professional and aspiring web application pen-testers. I hope you enjoyed reading this.
In the next blog, I will be covering the server-side vulnerabilities, feel free to reach out to me.
Hope you like it,
Till then, Happy Hacking



